【2021年7月】Googleアナリティクス設置方法 ※GA4とUAを両方設置!
# アクセス解析
2021/07/21
Googleアナリティクスは、Googleが無料で提供しているアクセス解析ツールです。高機能で、必要な機能が揃っており、ウェブサイトを運用するにあたって無くてはならない解析ツールになります。
そのGoogleアナリティクスですが、2020年10月に新しいバージョン「Googleアナリティクス4(GA4)」がリリースされました。 旧バージョンは「ユニバーサルアナリティクス(UA)」と呼ばれています。
Contents
「GA4」と「UA」の違い
UAでは、ページやセッションを軸として計測していましたが、GA4は、イベントを軸として計測しています。 なぜイベントを軸として計測されるようになったかというと、GA4はアプリやウェブの広範囲のデータを集約して計測できるのですが、アプリにはページの概念がありません。アプリやウェブに関係なく、イベントを軸にすることでユーザーの行動をより詳しく計測することができるようになりました。
GA4の特徴
GA4のには下記の特徴があります。
☑ 機械学習によるユーザー行動の予測
☑ アプリやウェブの広範囲のデータを集約
☑ プライバシーに重視したデータ収集
ここでは特徴の具体的な解説は省きます。 GA4には旧バージョンのUAにはない機能やメリットがあり、今後はGA4が主流になってくるかと思いますが、まだ発展途上であったり、運用ノウハウの情報がまだ十分でないのが現状です。 ですので、現時点では、GA4とUAの両方を導入することをオススメしています。
Googleアナリティクス導入方法
「GA4」と「UA」の2つのバージョンを導入する方法を解説していきます。 導入手順は大まかに下記の3つの流れになります。
1.Googleアナリティクスのアカウント作成
2.それぞれの解析タグを確認し、組み合わせる
3.ウェブサイトに解析タグを設置
では、順に解説していきます。
Googleアナリティクスのアカウント作成
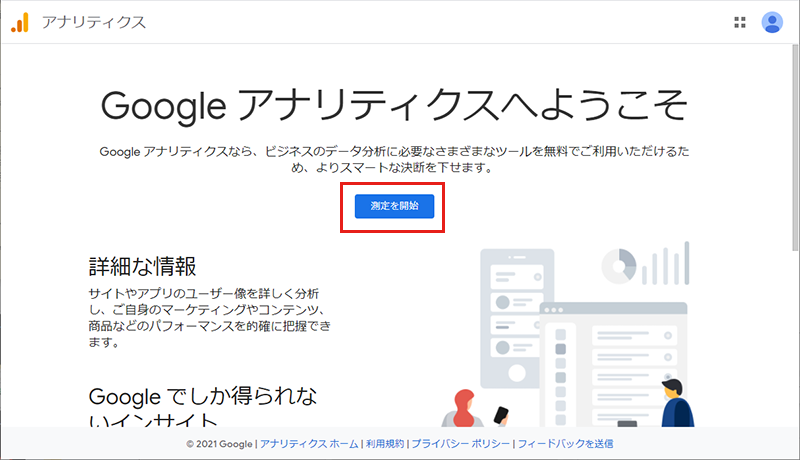
■登録画面にへアクセスし、「測定開始」をクリック

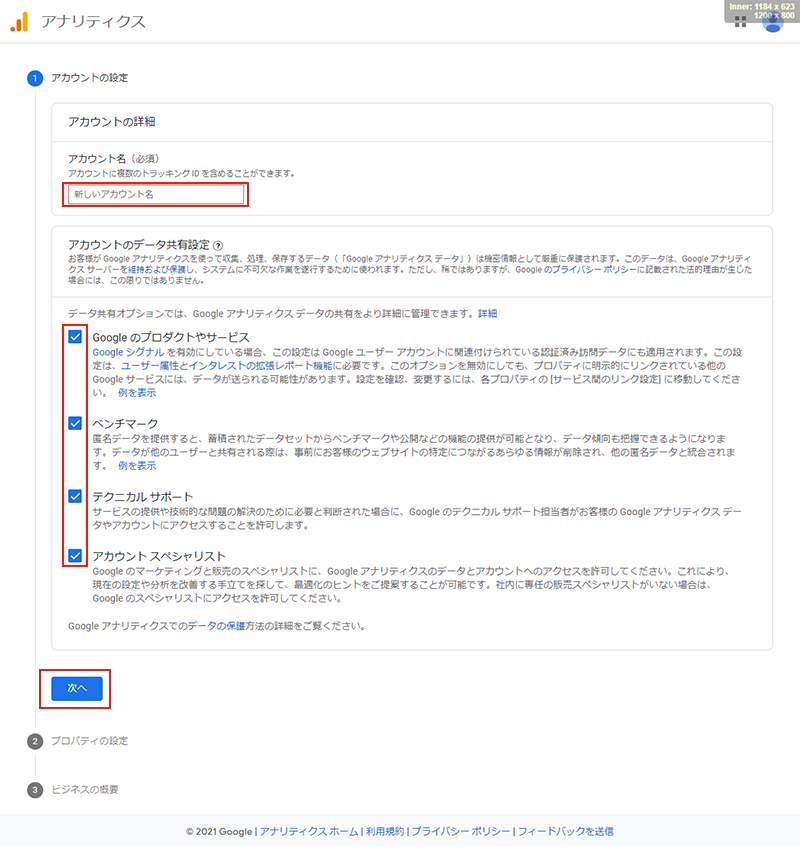
■アカウント名を入力し、データ共有オプションを設定
アカウント名を入力します。どのウェブサイトのアカウントかがわかる名称にしましょう。 データ共有オプションの各説明を読み、不要なものがなければ、推奨項目にチェックマークを入れます。 入力とチェックを入れたら、「次へ」をクリックします。

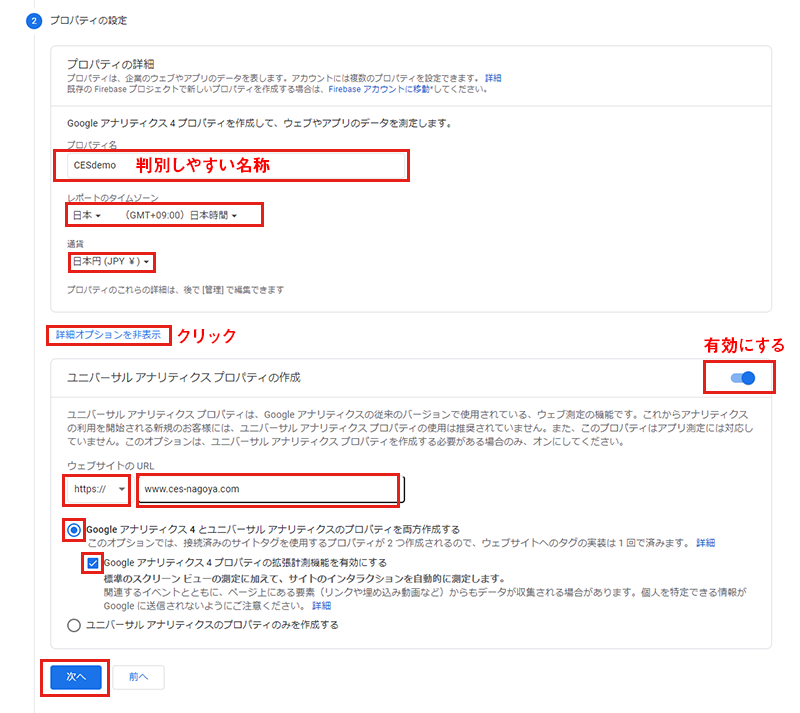
■プロパティの設定をする
プロパティ詳細と詳細オプションを設定します。
プロパティ詳細では、プロパティ名を入力し、レポートのタイムゾーンを「日本」、通貨を「日本円」に設定します。
詳細オプションでは、「詳細オプションを表示」をクリックし、「ユニバーサルアナリティクス プロパティの作成」をクリックします。すると、ウェブサイトURLの入力欄が出るので、そこにウェブサイトのURLを入力します。 さらにその下の「Googleアナリティクス4とユニバーサルアナリティクスのプロパティの両方を作成する」と「Googleアナリティクス4 プロパティの拡張計測機能を有効にする」にチェックをいれます。 これでGoogleアナリティクス4(GA4)と旧バージョンのユニバーサルアナリティクス(UA)の両方を導入することができます。
これらの設定ができましたら、「次へ」をクリックします。

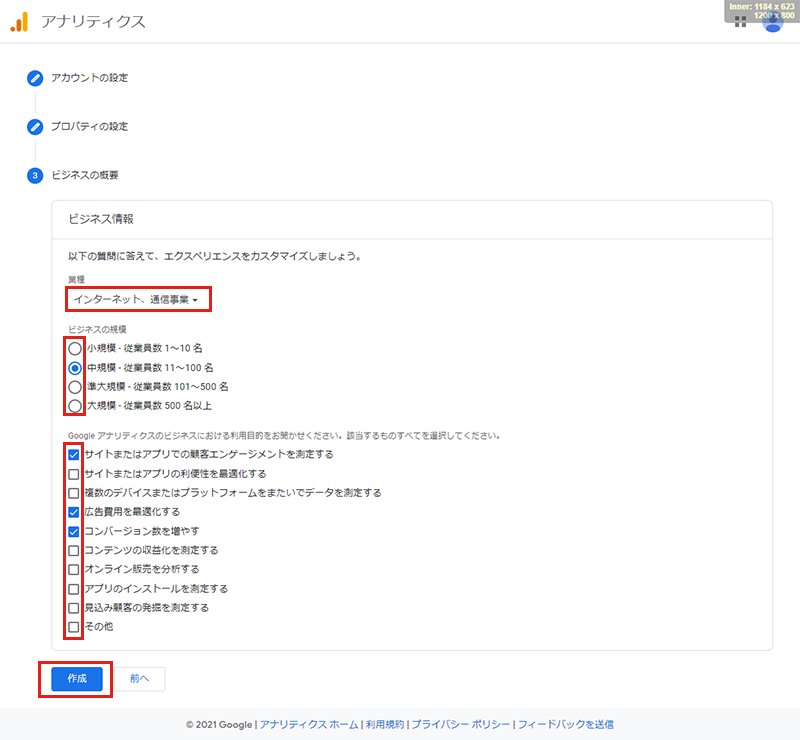
■ビジネスの概要を選択する
該当する業種、ビジネスの規模、利用目的を選択します。
選択したら、「作成」をクリックします。

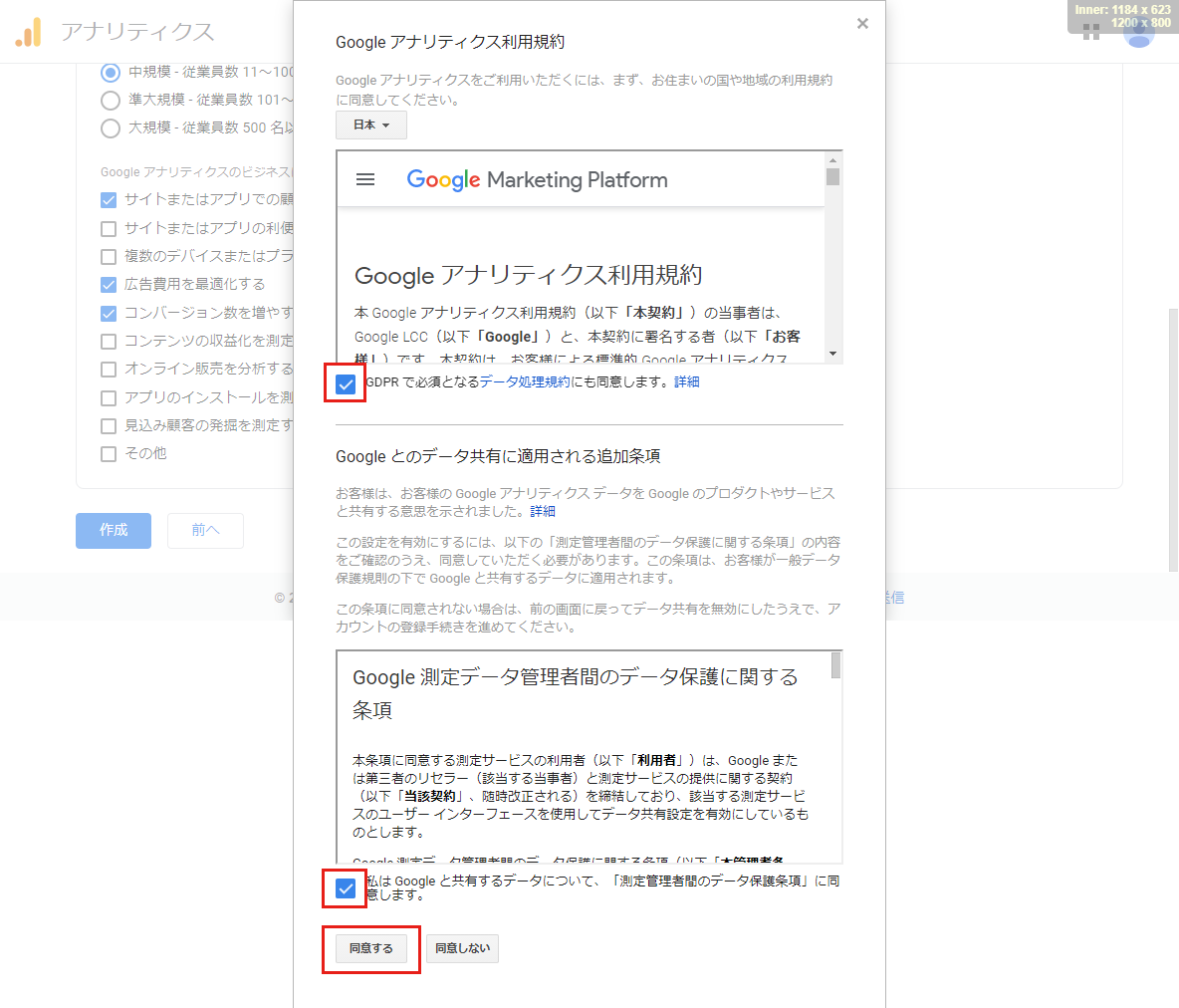
■Googleアナリティクス利用規約と測定データ管理者間のデータ保護に関する条項に同意する
各項目に同意のチェックをいれて、「同意する」をクリックする。

以上で、Googleアナリティクスのアカウントが作成されました。
それぞれの解析タグを確認し、組み合わせる
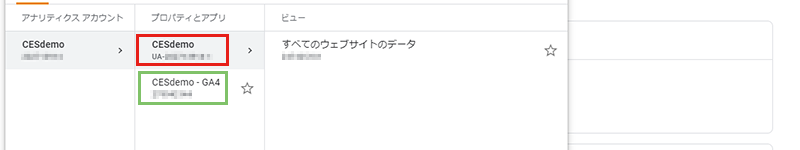
Googleアナリティクスのアカウントが作成されると「GA4」と「UA」のプロパティが作成されます。 プロパティは一般的にサイト単位で作成されますが、「GA4」と「UA」は同じサイトでも別々にプロパティが作成されます。

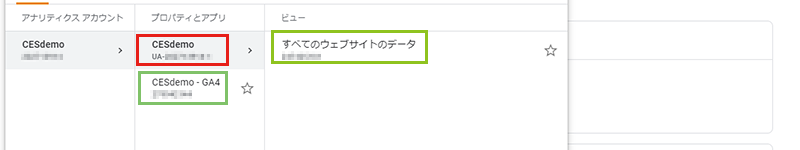
□→ ユニバーサルアナリティクス(UA)先頭に「UA-」がついています。
□→ Googleアナリティクス4(GA4)先頭に何もついていません。
「GA4」の解析タグ
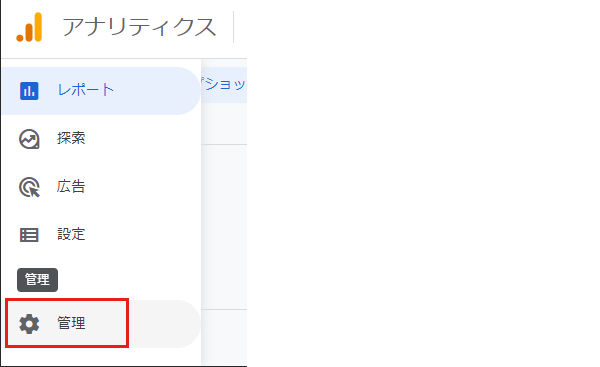
■「GA4」のプロパティを選択し、「管理」をクリック

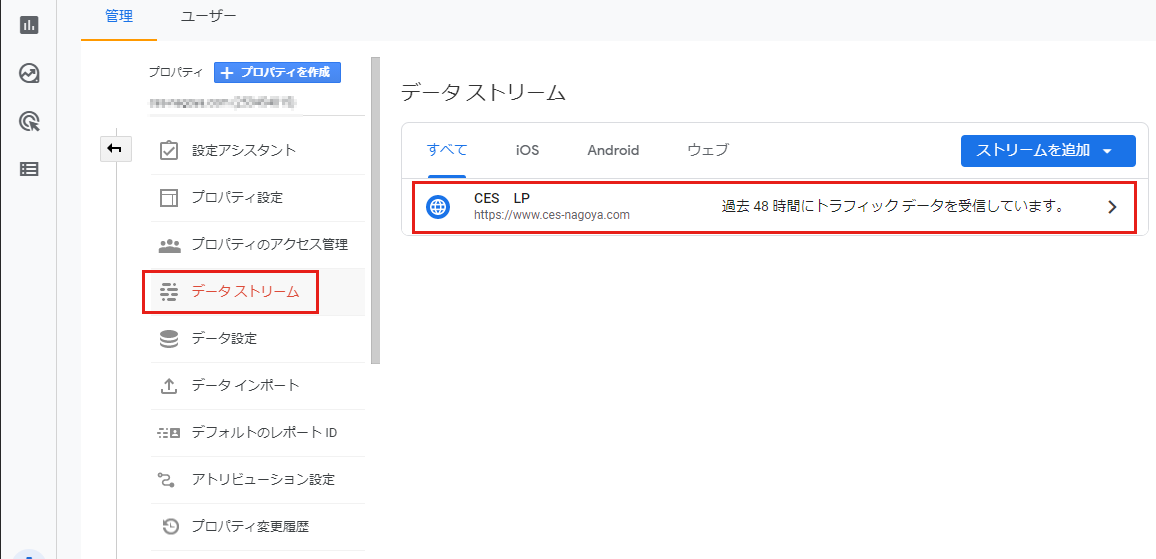
■「データストリーム」をクリック
該当するプロパティをクリックします。

■解析タグをコピーする
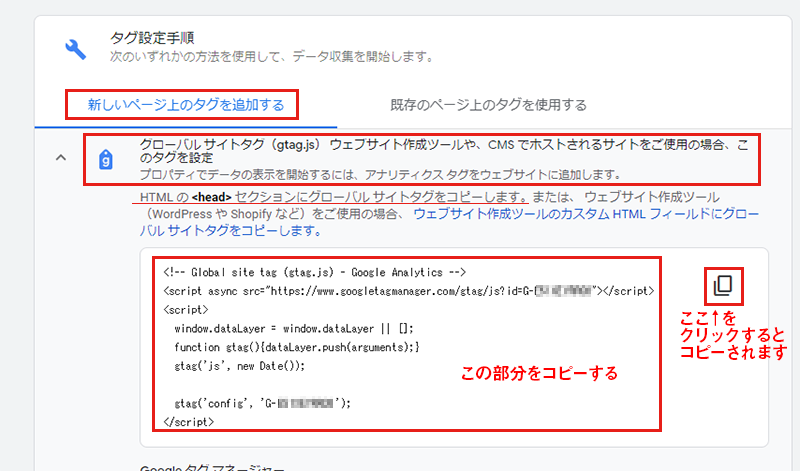
タグ設定手順 → 新しいページ上のタグを追加する → グローバル サイトタグ(gtag.js) ウェブサイト作成ツールや、CMS でホストされるサイトをご使用の場合、このタグを設定 を順にクリックすると解析タグが表示されますので、その解析タグをコピーして、メモ帳等に貼り付けておきます。

コピーした解析タグ(サンプル)
<!-- Global site tag (gtag.js) - Google Analytics -->
<script async src="https://www.googletagmanager.com/gtag/js?id=G-xxxxxxxxxxx"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'G-xxxxxxxxxxx');
</script>
「UA」の解析タグ
次に「UA」の解析タグ(トラッキングコード)の確認方法を紹介します。
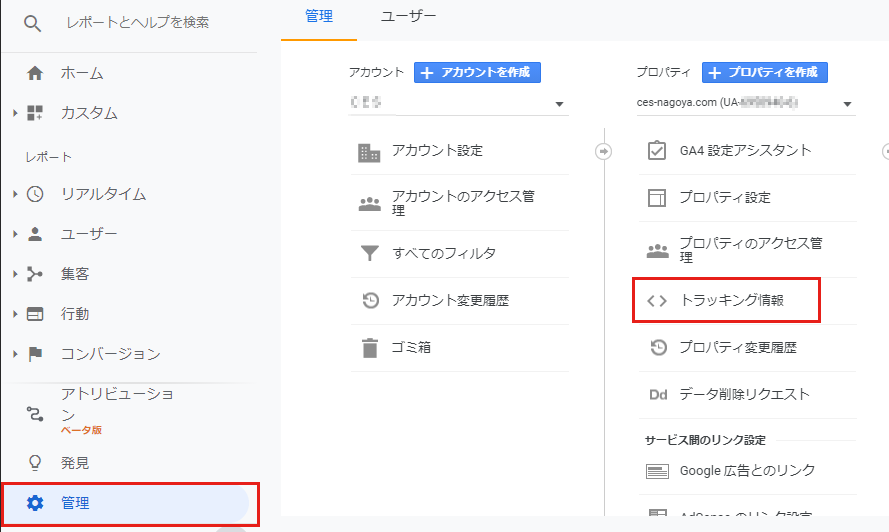
■UAプロパティ → すべてのウェブサイトのデータ をクリック

■管理 → トラッキング情報 → トラキングコード をクリック

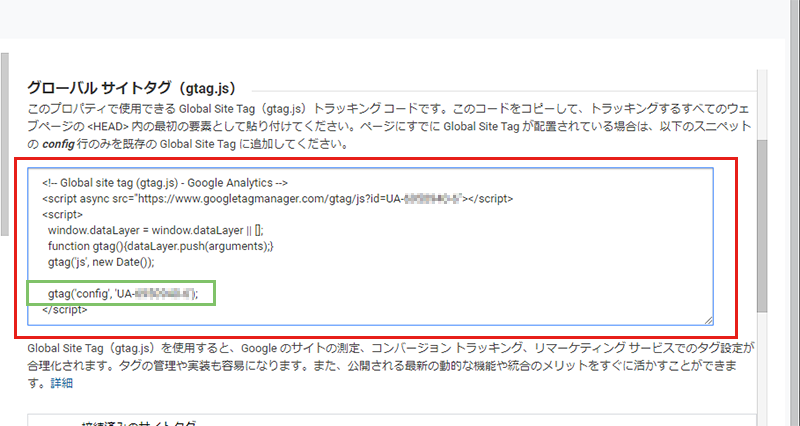
■トラッキングコードをコピーする
トラッキングコードが表示される(赤枠)ので、その中の一部(緑枠)をコピーします。

■GA4のコードにUAの一部のコードを組み合わせる
メモ帳等に貼り付けていたGA4の解析タグにUAの一部のコードを追加します。
【組み合わせたサンプル】
<!-- Global site tag (gtag.js) - Google Analytics -->
<script async src="https://www.googletagmanager.com/gtag/js?id=G-xxxxxxxxxxx"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'G-xxxxxxxxxxx');
gtag('config', 'UA-xxxxxxxx-x');
</script>
これで、ウェブサイトに埋め込むタグが完成しました。
ウェブサイトに解析タグを設置
完成したタグは、ウェブサイトの各ページの
<head></head>
内に設置します。
ワードプレスでウェブサイトを運営しているのであれば、テーマファイルの「header.php」に
<head></head>
があるので、そのファイルのみに解析タグを設置します。
以上で、GoogleアナリティクスのGA4とUAの両方で計測が可能になります。
今回の記事では、GA4とUAの導入するため設定のみで、解析データを分析の準備が完了しただけの段階です。UAでユーザー数やPV数といった基本的な指標は見られますが、GA4では、ここからイベント設定、コンバージョン設定など多くの設定をしていかないとユーザーがどんな行動をしたのか分析できません。それらの設定方法についてはまたの機会に記事にしていきたいと思います。
まだ不明な点が多いGA4ですが、メリットもありますし、今後主流になってくるはずなので、GA4の早めに導入し、データを蓄積しておくことをオススメいたします。

 メールでお問い合わせ
メールでお問い合わせ 電話でお問い合わせ
電話でお問い合わせ